testability
a premium standardized exam prep solution
As a personal project, I designed testability, a desktop app that prepares users for standardized tests like the GRE with customizable practice exams and data-driven insights that highlight weak areas and create personalized study plans.
My goal was to persuade users to upgrade to a premium account throughout the user journey by using soft paywalls that advertised premium features.
Project Type: Personal Project
Timeline: December 2023 - February 2024
Tools: Figma, FigJam, Maze
Key Features:
Take short focused practice tests tailored to specific exam sections
Track progress with clear performance insights and weak area identification
Access advanced features like adaptive practice through subscription plans
Why Build a Test Prep Platform?
I wanted to leverage my background in education to provide inclusive test prep, reducing cost barriers for lower-income students seeking higher education.
User research indicated taking and reviewing practice tests was most effective for GRE prep.
Premium Features
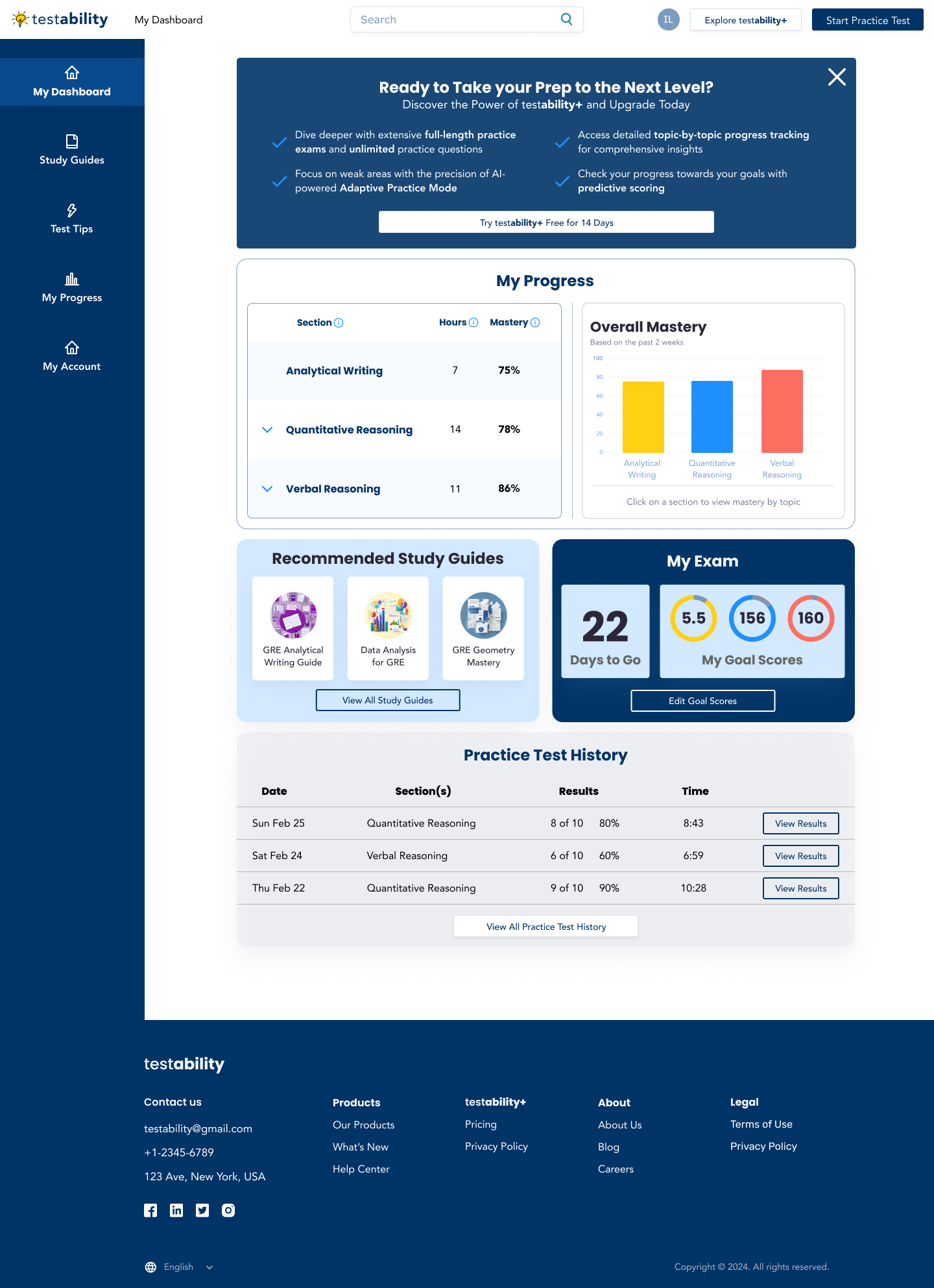
Soft paywalls on the dashboard and results pages increase visibility for premium features in an unobtrusive way.
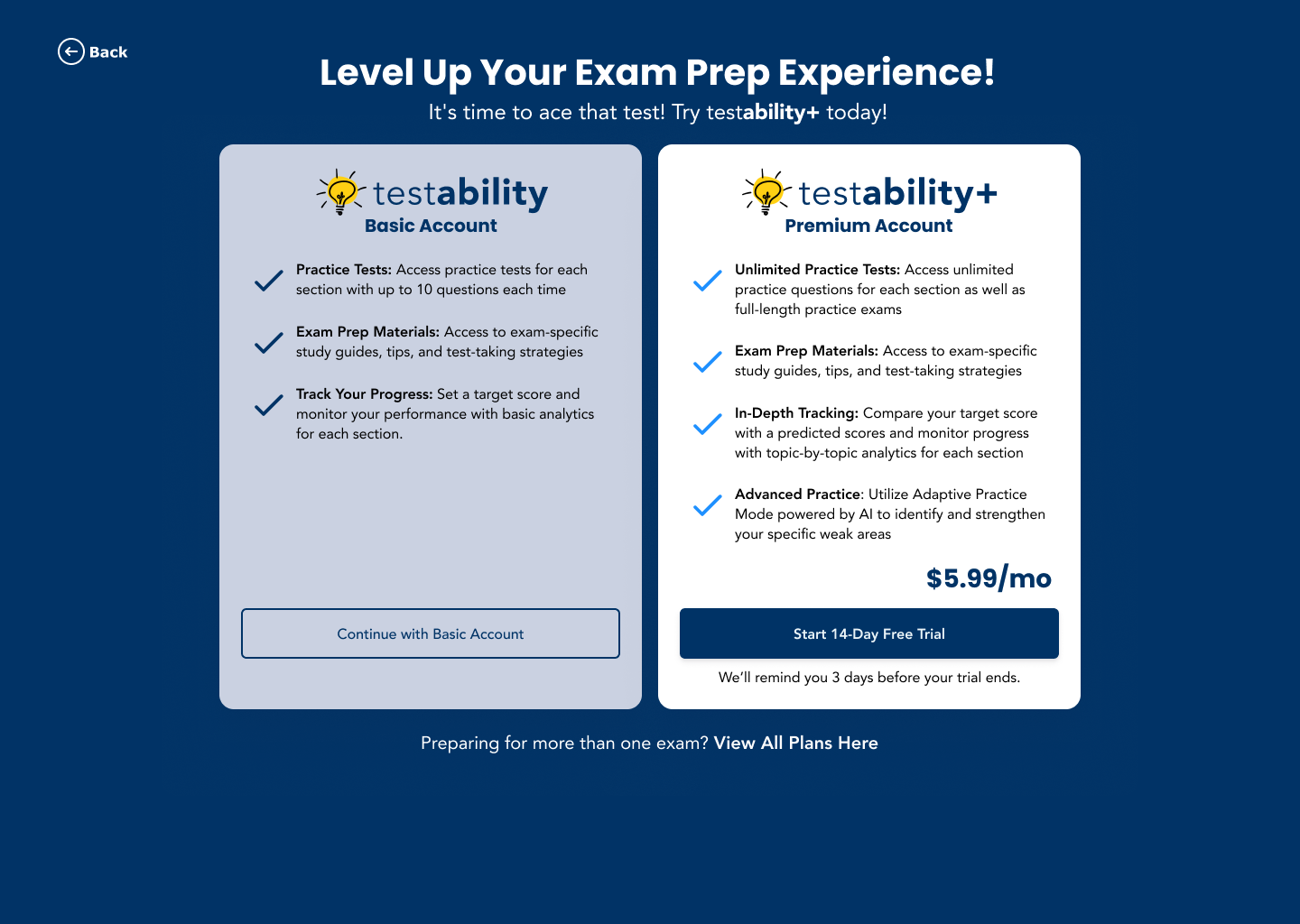
Testability+ premium features help users mimic test day with unlimited full-length practice exams.
Users can sign up for a 14 day free trial with transparent billing dates and reminders.
Feature 1:
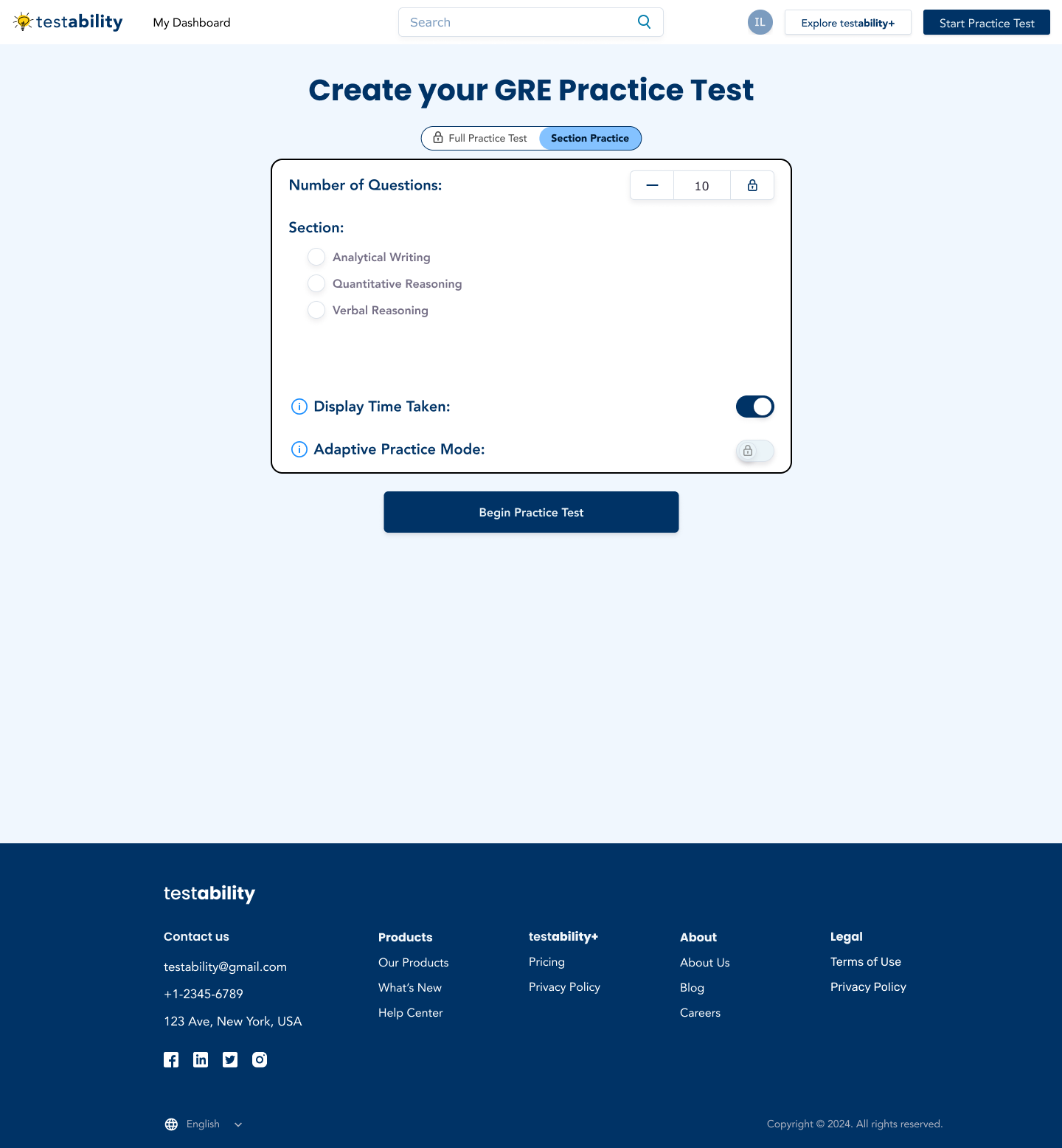
Customizing Practice Tests with testabilty
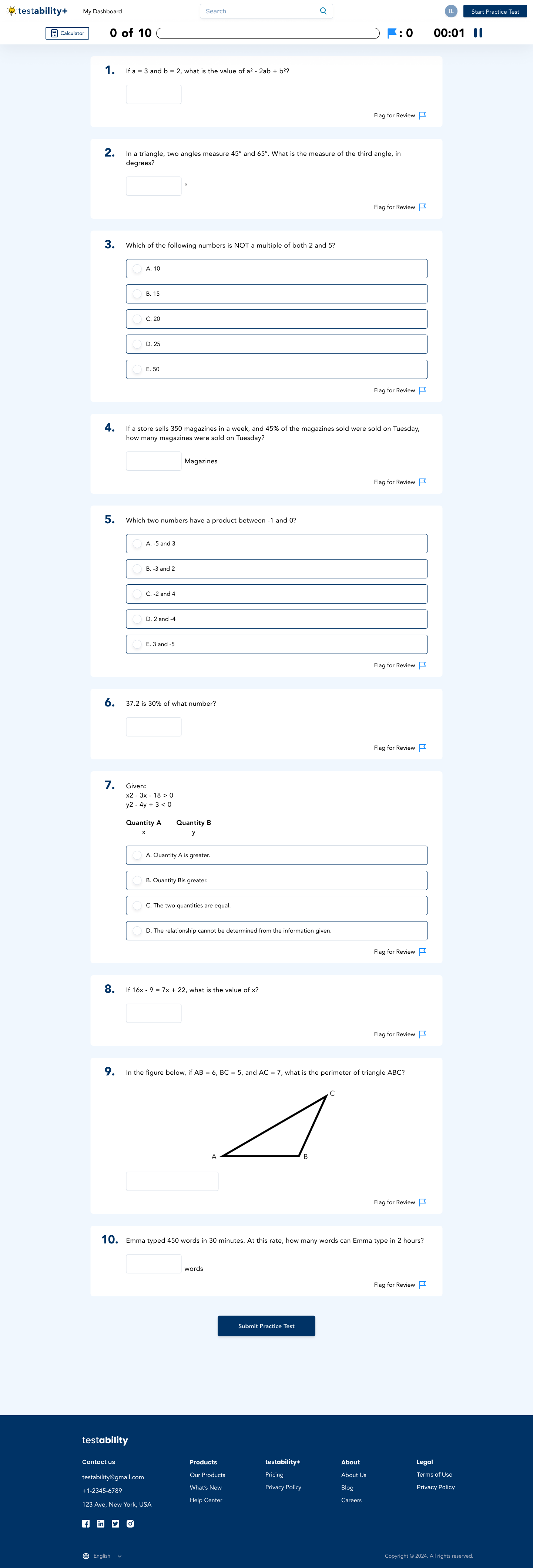
Creating custom practice tests is the core of testability.
Users can specify the length and type of their test with tooltips and lock icons advertising testability+ premium features.
Feature 2:
Data-Driven Results
The test summary breaks down users’ results by test section allowing them to quickly identify their strengths and weak areas.
The dashboard provides a comprehensive performance overview, including section mastery scores, result predictions, and tailored review materials.
Selected Custom Components
Answer with Explanation
Calculator
Bar Graph
Starting with RevKit, a design system UI Kit, I built out testability’s design system with custom components to create a minimal interface with fun pops of color that add joy without distracting users from learning.
Design System
Incorporating Soft Paywalls
Based on user feedback, soft paywalls were incorporated as blurred versions of premium features alongside CTA buttons leading to upgrade prompts.
When it came to upgrading their accounts, testing participants expressed wanting to see and try out the basic features before upgrading.
After incorporating the soft paywalls, users were 2x more likely to upgrade their account.
Usability Testing
Participant Demographics
Two rounds of moderated usability testing with 5 participants per round
All participants had previously taken a standardized test for graduate school admission
All three flows (sign up, sign in, and practice test) were tested with each participant.
Testing Quotes
Final Prototype
Conclusion & Selected Screens
My biggest accomplishment was crafting an organized, high-quality UI that met competing goals of showcasing premium features while maintaining a non-intrusive user experience.
Transparency, especially around billing and cancellation, strengthened user trust and willingness to upgrade. Providing this transparency and building trust with the user throughout the product was an unexpected yet critical finding.
I gained valuable experience in product and marketing research, learning how to leverage tools like paywalls to drive conversions.

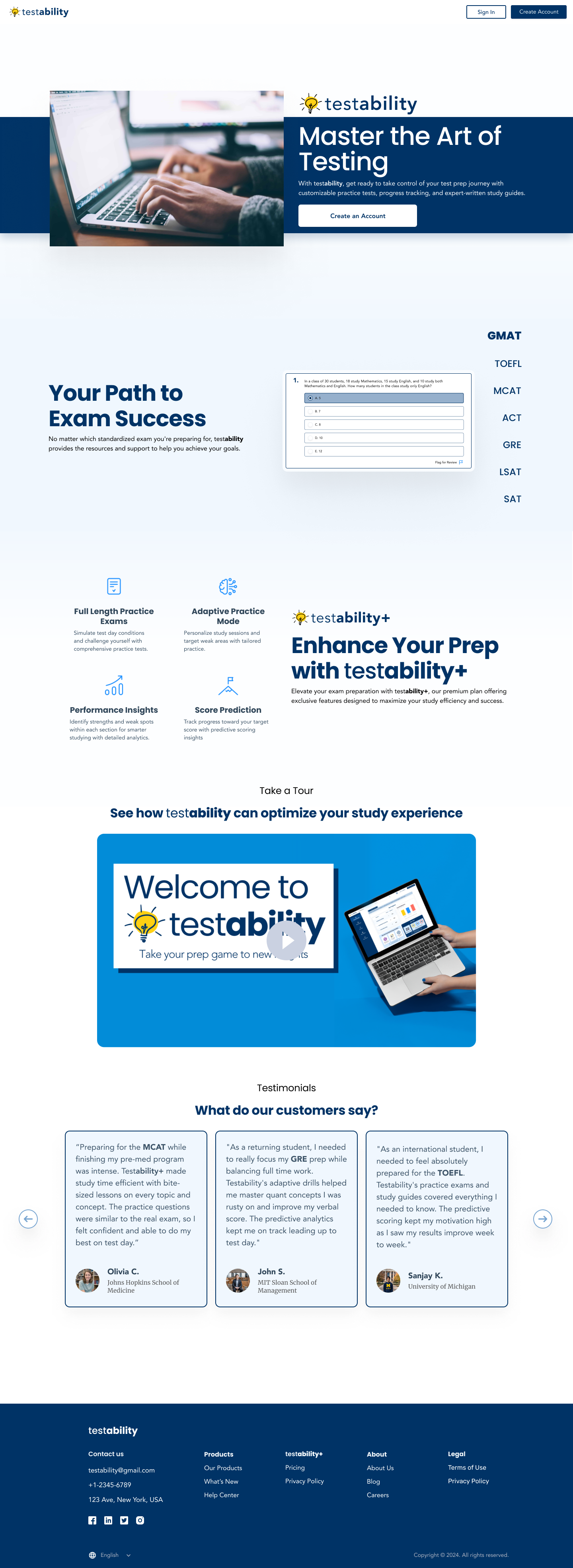
Home

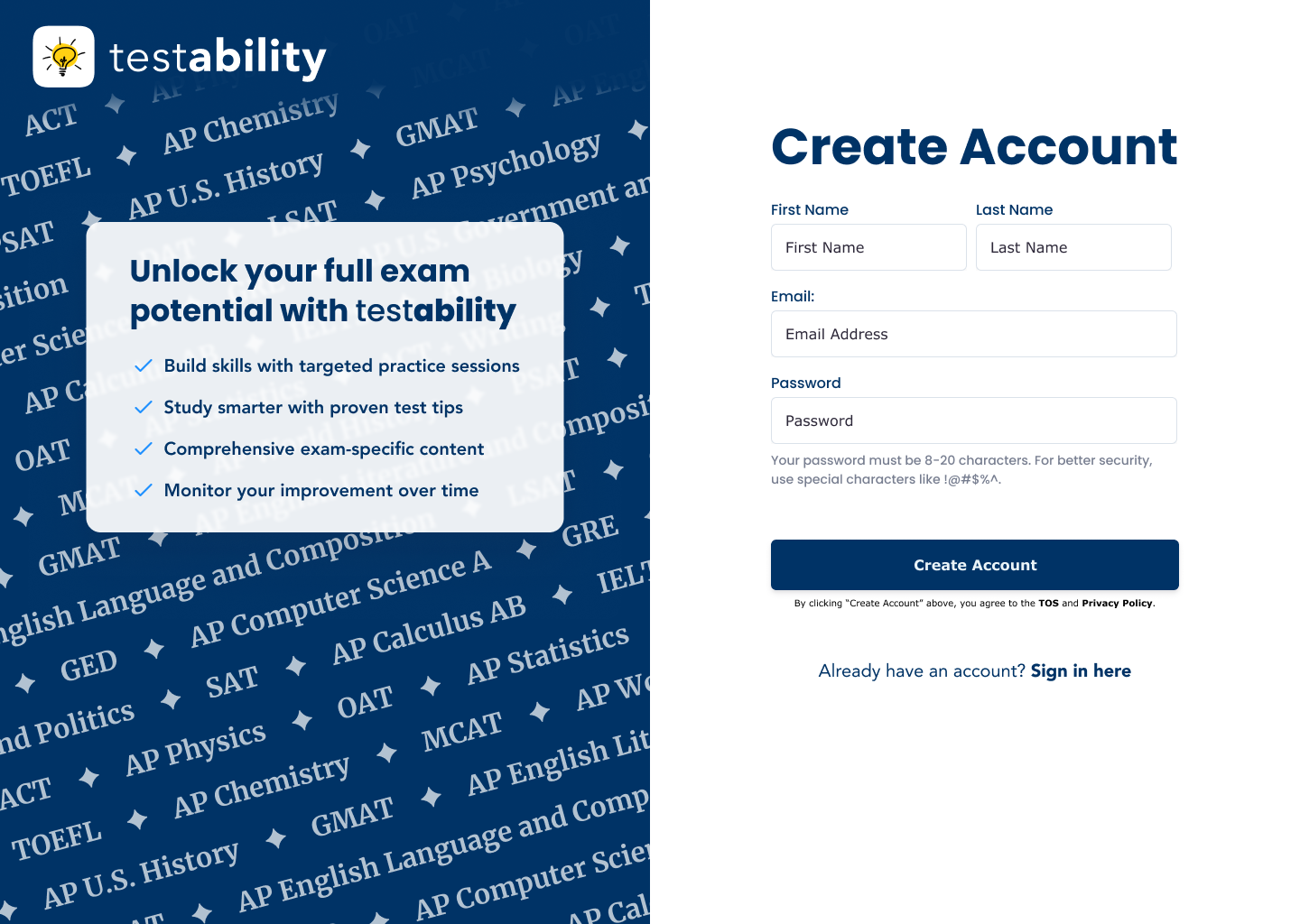
Onboarding

Practice Test Customization

Basic Dashboard (with Upgrade Prompt)

Practice Test

Practice Test Results

Plan Comparison

Free Trial Confirmation

Sign In